Webサイトを作りたいけど、自分で作る自信はない…そんな風に思っていませんか?
「Studioの使い方さえ覚えれば、コーディングなしで自分だけのWebサイトが作れるらしいけど、本当に簡単なの?」
この記事では、そんな初心者の方でも安心して使えるWebサイト作成ツール「Studio」の使い方を徹底解説します。ホームページ、ランディングページ、ブログ…あなたのアイデアを形にするための全てを、Studioの基本操作から高度な活用術、料金プランの比較まで、分かりやすくご紹介します。
東京都練馬区でフリーランスとして活動する、pk-web代表の私ペドロが、Webサイト制作の経験に基づき、Studioの魅力と可能性を余すことなくお伝えします。この記事を読めば、あなたも今日からStudioを使いこなせるようになるでしょう!
Studioとは?Webサイト制作の常識を覆すノーコードツール
Studioの魅力:なぜStudioがWebサイト作成を変えるのか?
Webサイト制作といえば、これまでHTMLやCSSなどのコーディング知識が必須でした。しかし、Studioはそんな常識を覆す、画期的なノーコードツールです。プログラミングの知識がなくても、直感的な操作でプロ顔負けのWebサイトが作成できる点が最大の魅力と言えるでしょう。[1] 専門知識がなくても、洗練されたデザインのWebサイトを簡単に構築できるため、時間とコストを大幅に削減できます。これは、忙しい個人事業主や小規模企業にとって非常に大きなメリットです。さらに、デザインに特化したツールではなく、ブログ機能やECサイト機能など、多様な機能が備わっている点もStudioの大きな魅力です。[2]
筆者のコメント
私自身の経験から言っても、これまでのStudioなしでは、Webサイト制作に多くの時間を費やし、高度なデザインの実装が求められるプロジェクトでは専門のデザイナー・エンジニアへの協力も都度検討していました。しかし、Studioに出会ってからは、私単独でも制作が可能なり、時間を大幅に短縮・コストを抑えながら、お客様に喜ばれる理想のWebサイトを実現することができるようになりました。まさに、Webサイト制作の常識を変えるツールだと実感しています。
Studioでできること:コーディング不要で実現できる驚きの機能
Studioでは、コーディング不要で様々なWebサイトを作成できます。ホームページ、ランディングページ、ブログはもちろんのこと、ECサイトや予約システムといった高度な機能も実現可能です。[3] 具体的には、以下のようなことが可能です。
- ドラッグ&ドロップによる直感的な操作:複雑なコードを記述する必要はありません。必要な要素をドラッグ&ドロップするだけで、簡単にレイアウトを作成できます。
- 豊富なテンプレート:様々なデザインのテンプレートが用意されているため、デザインに自信がない方でも、すぐにWebサイトを作成できます。
- 高度なカスタマイズ:テンプレートをベースに、自由にデザインや機能をカスタマイズできます。独自のWebサイトを構築したい方にも最適です。
- SEO対策機能:検索エンジン最適化(SEO)のための機能も搭載されているため、Webサイトの検索順位向上を目指せます。
- ワンクリックで公開:作成したWebサイトは、ワンクリックで公開できます。複雑な設定をする必要はありません。
筆者のコメント
実際に触れば分かっていただけると思いますが、テンプレートを選択して直感的な編集画面で編集を行うだけでそれなりのホームページが数時間で出来上がってしまいます!編集を行う際にもStudioが連携している素材サイトから画像などを編集画面から選択できるので、素材サイト回遊→素材選定→素材アップロードする手間がかからず、サクッと素材の差し替えができます。SEO対策もすべてできるわけではないですが、基本的な設定は行えるため、下手なWeb制作者が対策をしていないサイトよりは適切な設定が行えます。予算を抑えてホームページを作りたい!という方は是非一度無料アカウントを作って触ってみて頂きたいです。
Studioの導入事例:どんなサイトが作れる?活用事例を紹介
Studioは、様々な業種・規模の企業や個人が利用しており、多様なWebサイトの作成に活用されています。例えば、以下のようなWebサイトがStudioで作成されています。
- 企業ホームページ:企業紹介、サービス紹介、採用情報などを掲載したホームページ。
- ランディングページ:特定のサービスや商品を紹介し、コンバージョン率を高めるためのページ。
- ブログ:記事を投稿し、情報発信を行うためのブログ。
- ECサイト:商品を販売するためのオンラインストア。
- ポートフォリオサイト:自身の作品や実績を紹介するためのWebサイト。
これらの事例からも分かるように、Studioは幅広い用途に対応できる、非常に汎用性の高いツールです。あなたのアイデア次第で、様々なWebサイトを作成できます。[4] 実際にStudioで作成された素晴らしいWebサイトは、Studioの公式ウェブサイトなどで確認できますので、ぜひ参考にしてみてください。
筆者のコメント
先ほどのテンプレートもサイト種別ごとに用意されていますので、自身が作りたいサイトに近いものを選び、それを編集しながら制作していくのが一番スムーズです。
Studioの基本操作:初心者でも安心!画面構成からWebサイト公開までのステップ
Studioの画面構成:各エリアの役割と使い方を解説
Studioのダッシュボードを開くと、まず目に飛び込んでくるのは、直感的で分かりやすいインターフェースです。 初めてStudioを使う方でも、戸惑うことなく作業を始められるでしょう。主要なエリアを解説します。
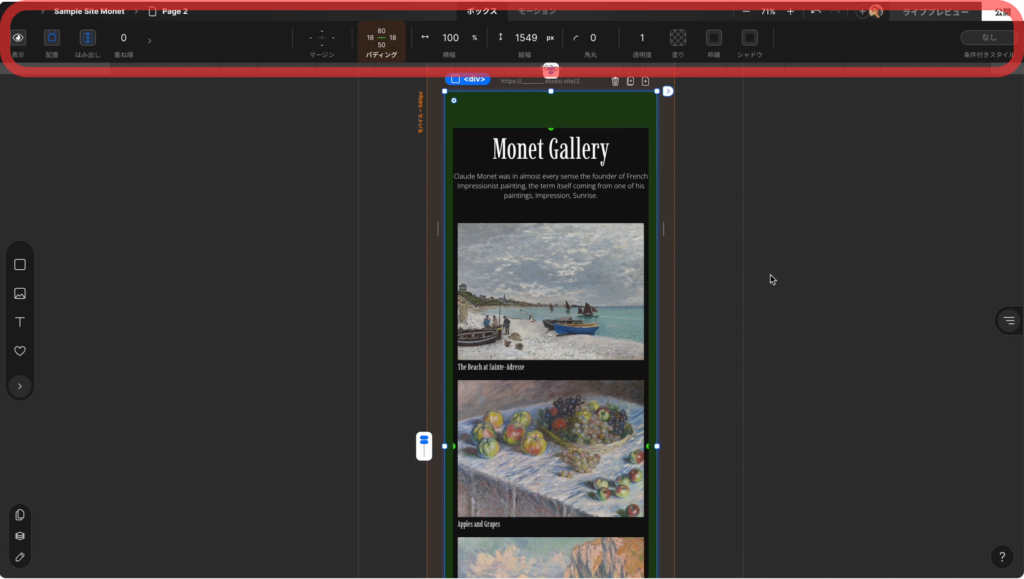
1. ナビゲーションバー(キャプチャの赤枠内):画面上部に位置し、サイトの管理、設定、ヘルプへのアクセスなどを一括で行えます。 「サイト」タブでは、作成中のサイトの管理、「設定」タブではアカウント情報や請求情報などを確認・変更できます。「ヘルプ」タブは、Studioの使い方に関するチュートリアルやFAQへのアクセスが可能です。 迷った時はまずここをチェックしましょう!

2. ページリスト(下記動画で開いた箇所):作成中のページの一覧が表示されます。 新しいページを追加したり、既存のページを編集・削除したりする際に使用します。ドラッグ&ドロップでページの順番を変更することも可能です。 複数のページから構成されるWebサイトを制作する際に、ページの構成を把握するのに役立ちます。
3. エディターエリア:Webサイトのコンテンツを編集するメインエリアです。 下記の動画で操作しているようにテキスト、画像、動画などの要素をドラッグ&ドロップで配置し、自由にデザインできます。 直感的な操作で、初心者でも簡単にWebサイトを作成できます。 このエリアの使い方をマスターすることが、Studioを使いこなすカギとなります。
4. サイドバー・スタイルメニュー:エディターエリアで選択した要素の設定を変更したり、新しい要素を追加したりする際に使用します。 下記の動画のようにテキストのフォントやサイズ、画像の配置、動画の埋め込みなど、詳細な設定を行うことができます。 有効活用することで、より洗練されたデザインのWebサイトを作成できます。
これらのエリアを理解することで、Studioの操作にスムーズに慣れていくことができます。 最初は戸惑うかもしれませんが、何度か操作を繰り返すうちに、自然と使いこなせるようになるでしょう。Studioのヘルプページも活用しながら、自分のペースで学習を進めていきましょう。
要素の配置と編集:直感的な操作で思い通りのデザインに
Studioの最大の強みは、その直感的な操作性です。 プログラミングの知識がなくても、ドラッグ&ドロップで簡単に要素を配置し、編集することができます。 テキスト、画像、動画はもちろん、ボタンやフォームなどの様々な要素を自由に配置して、自分だけのオリジナルデザインを作成できます。
テキストの編集:テキストボックスを選択すると、フォントの種類、サイズ、色、スタイルなどを変更できます。 太字や斜体、アンダーラインなどの装飾も簡単に行えます。 見出しや本文など、テキストの種類に合わせて適切なスタイルを選択することで、より読みやすいWebサイトを作成できます。
画像の配置と編集:画像をアップロードし、ドラッグ&ドロップで好きな場所に配置できます。 サイズ調整や位置調整も簡単に行えます。 さらに、画像にフィルターをかけたり、テキストを重ね書きしたりすることも可能です。 高画質の画像を使用することで、Webサイトのクオリティを高められます。
その他要素の編集:ボタン、フォーム、ギャラリーなど、様々な要素を自由に配置し、カスタマイズできます。 ボタンの色やサイズ、フォームの項目、ギャラリーの表示方法など、細かな設定も可能です。 これらの要素を効果的に活用することで、ユーザーにとって使いやすく、魅力的なWebサイトを作成できます。
筆者のコメント
Studioは、デザインの自由度も高く、初心者でもプロ並みのWebサイトを作成できる可能性を秘めています! 様々な要素を組み合わせ、試行錯誤しながら、自分だけの理想のデザインを目指しましょう。
Webサイトの公開:わずか数クリックで世界へ発信
Studioで作成したWebサイトを公開する手順は驚くほど簡単です。 数クリックで、あなたのWebサイトがインターネット上に公開されます。 複雑な設定は一切不要なので、初心者の方でも安心して公開できます。
試しに、テンプレートからサイトを作成して「公開」をしてみました!公開までの操作だけでいえば1分を切ってますね!
1. 公開準備:まず、Webサイトのタイトルや説明文などを確認し、必要に応じて修正します。 SEO対策として、適切なキーワードを含めることを忘れずに。 また、公開前にプレビューで確認し、問題がないことを確認しましょう。
2. ドメイン設定:独自ドメインを使用する場合は、事前にドメインを取得し、Studioに設定する必要があります。 Studioでは、サブドメインも使用できます。 独自ドメインを使用することで、よりプロフェッショナルな印象を与えることができます。
3. 公開ボタンをクリック:準備が整ったら、画面上の「公開」ボタンをクリックするだけです。 Studioが自動的にWebサイトを公開し、インターネット上でアクセス可能になります。 公開後も、いつでも編集・更新が可能なので、安心して利用できます。
筆者のコメント
わずか数クリックで、あなたのWebサイトが世界中の人々に公開されます。 Studioを採用しない場合、サーバ契約・初期設定・ファイルアップロード等の作業が発生しますが、Studioではこれらのプロセスが不要です!この手軽さが、Studioの魅力の一つです。 まずは、Studioで簡単なWebサイトから運用を始めて、徐々に機能を拡張していくことをおすすめします。
Studioでできること:ホームページ、LP、ブログ…あなたのビジネスを形に
ホームページ作成:企業サイトからポートフォリオまで自由自在
Studioを使えば、コーディング不要で本格的なホームページが簡単に作成できます。企業紹介サイト、商品紹介サイト、ポートフォリオサイトなど、あらゆるニーズに対応可能です。洗練されたテンプレートが豊富に用意されているので、デザインに自信がない方でも、プロ並みのクオリティのホームページを制作できます。さらに、独自ドメインの設定やSEO対策も容易に行えるため、集客効果の高いホームページ構築を目指せます。[1] 企業サイトであれば、会社概要やサービス内容、実績などを分かりやすく掲載し、信頼感を与えるデザインを心がけましょう。ポートフォリオサイトであれば、自身の作品を魅力的に見せるレイアウトと、高画質な画像を使用することが重要です。[2]
LP(ランディングページ)作成:コンバージョン率を高めるデザイン
Studioは、コンバージョン率を最大化するLP(ランディングページ)作成にも最適です。直感的な操作で、見やすく効果的なLPを短時間で作成できます。ユーザーの行動を促すためのCTAボタンの配置や、訴求力の高いキャッチコピーの挿入も容易です。様々なテンプレートから選択できるだけでなく、豊富なデザイン要素を活用することで、あなたのビジネスに最適なLPを制作できます。[3] 例えば、商品販売のLPであれば、商品の魅力を分かりやすく伝え、購入ボタンへの導線を明確にすることが重要です。サービス提供のLPであれば、サービス内容を簡潔に説明し、問い合わせフォームへの導線をスムーズにすることが大切です。[4]
ブログ作成:手軽に情報発信できるブログ機能
Studioでは、ブログ機能も備わっており、手軽に情報発信を始められます。記事の投稿、編集、削除といった基本的な操作はもちろん、画像や動画の挿入、カテゴリー分けなど、ブログ運営に必要な機能が全て揃っています。デザインも自由にカスタマイズできるので、あなたのブランドイメージに合ったブログを作成できます。読者の目を惹きつけ、継続的なアクセスを獲得するためのSEO対策も忘れずに行いましょう。[5] 定期的な更新を心がけ、読者にとって価値のある情報を提供することで、ブログの成功に繋がります。また、ソーシャルメディアとの連携も忘れずに行い、より多くの読者にリーチしましょう。
その他の活用事例:ECサイト、予約システムなど可能性は無限大
Studioは、ホームページ、LP、ブログだけにとどまりません。ECサイト構築のための機能も用意されており、オンラインショップの開設も可能です。商品登録、決済システムの連携、在庫管理など、ECサイト運営に必要な機能が備わっています。さらに、予約システムとの連携も可能で、飲食店や美容室などの予約受付にも活用できます。その他にも、ポートフォリオサイト、求人サイト、イベント告知サイトなど、あなたのアイデア次第で様々なWebサイトを制作できます。Studioの柔軟性と機能の豊富さを活かし、創造性を発揮して、独自のWebサイトを構築しましょう。
Studioの料金プラン徹底比較:無料プランと有料プラン、どちらを選ぶべき?
無料プランの範囲と制限:どこまで無料で使える?
Studioの魅力は、無料で始められる点にもあります。無料プランでは、Studioの基本機能を体験でき、簡単なWebサイトであれば十分に作成可能です。しかし、無料プランにはいくつかの制限があります。
具体的には、独自ドメインの使用ができないため、.studio.siteというサブドメインが付いたURLで公開されます。これは、プロフェッショナルな印象を与えるにはやや不利かもしれません。また、公開できるアイテム数にも制限があり、大規模なサイト制作には不向きです。さらに、無料プランではStudioのバナーが表示されるため、デザインの自由度が制限されます。外部ツールとの連携も制限されるため、機能拡張も困難です。[1] [2]
つまり、無料プランは、Studioの機能を試したり、簡単なポートフォリオサイトや個人ブログを作成するなど、小規模なWebサイト制作に最適です。本格的なビジネスサイトやECサイトの構築には、有料プランの検討が必要でしょう。
有料プランのメリット:機能、サポート、容量の違い
有料プランは、無料プランの制限を解消し、より高度な機能を利用できます。まず、独自ドメインの接続が可能になり、プロフェッショナルなWebサイトを構築できます。公開アイテム数制限も撤廃され、大規模なサイトにも対応可能です。Studioのバナーも非表示にできるため、デザインの自由度が格段に向上します。[3] [4]
さらに、有料プランでは、充実したサポート体制が提供されます。困ったことがあれば、迅速なサポートを受けられるため、スムーズなWebサイト制作が可能です。また、ストレージ容量も増加するため、多くの画像や動画を掲載できます。
有料プランには、複数のプランが用意されており、機能やサポート内容、容量などが異なります。それぞれのプランの特徴を比較検討し、自身のニーズに最適なプランを選択することが重要です。
あなたに最適なプランは?目的別のプラン選びのポイント
最適なプラン選びは、あなたのWebサイトの目的と規模によって異なります。個人ブログや簡単なポートフォリオサイトであれば、無料プランでも十分でしょう。しかし、本格的なビジネスサイトやECサイト、多くのコンテンツを掲載するサイトを構築する場合は、有料プランを選択する必要があります。
有料プランを選ぶ際は、機能、サポート、容量、価格などを比較検討し、自身の予算とニーズに最適なプランを選びましょう。複数のプランを比較検討することで、よりコストパフォーマンスの高いプランを選択できます。[5]
例えば、頻繁な更新や多くのコンテンツを掲載する予定であれば、より多くの容量と高度な機能を提供する上位プランがおすすめです。逆に、シンプルなサイトで、更新頻度も低い場合は、ベーシックなプランで十分かもしれません。
筆者のコメント
Studioの公式サイトや、各プランの比較記事などを参考に、じっくりと検討することをお勧めします。 無料プランで試してみて、必要に応じて有料プランへのアップグレードを検討するのも良い方法です。正直、自分でドメイン・サーバ代を契約するにしても月1,000円程度はかかるので、Studio最安プランは良い投資です!
Studioで作る魅力的なWebサイト:デザインのコツと参考事例
デザインの基本:見やすく、使いやすいWebサイトを作るために
Studioで魅力的なWebサイトを作るには、デザインの基本を理解することが重要です。いくら機能が充実していても、デザインが分かりにくければ、ユーザーは離れてしまいます。ユーザーにとって見やすく、使いやすいWebサイトを作るために、以下のポイントを意識しましょう。
- シンプルさを追求する: 情報が多すぎると、ユーザーは混乱してしまいます。必要な情報だけを厳選し、シンプルで分かりやすいデザインを心がけましょう。Studioのテンプレートを活用すれば、簡単に洗練されたデザインを実現できます。
- 視覚的な階層を作る: 見出し、本文、画像などを適切なサイズと配置で配置することで、視覚的な階層を作り、ユーザーが情報を見つけやすくします。Studioでは、ドラッグ&ドロップで簡単に要素を配置できるので、直感的に階層構造を作ることができます。
- 適切な配色を選ぶ: 配色はWebサイト全体の印象を大きく左右します。ブランドイメージやターゲット層に合わせた配色を選び、統一感を意識しましょう。Studioには、豊富なカラーパレットが用意されているので、最適な色を見つけることができます。
- 余白を効果的に使う: 余白を効果的に使うことで、Webサイト全体がすっきりとした印象になり、情報が読みやすくなります。Studioでは、要素間のスペースを簡単に調整できるので、適切な余白を確保しましょう。
- レスポンシブデザインを意識する: スマートフォンやタブレットなど、様々なデバイスでWebサイトが表示されるように、レスポンシブデザインを意識しましょう。Studioはレスポンシブデザインに対応しているので、特別な設定をする必要はありません。
- 高品質な画像を使用する: 画像はWebサイトの印象を大きく左右します。高品質な画像を使用し、適切なサイズに調整することで、Webサイトのクオリティを高めましょう。Studioでは、画像の最適化機能も利用できます。
Studioのデザインテンプレート活用:プロのノウハウを手軽に
Studioには、様々なデザインテンプレートが用意されています。これらのテンプレートを活用することで、プロが作成したデザインを簡単に自分のWebサイトに適用できます。デザインに自信がない方でも、高品質なWebサイトを簡単に作成することが可能です。
テンプレートを選ぶ際には、自分のWebサイトの目的やターゲット層に合ったデザインを選ぶことが重要です。例えば、企業サイトであれば、信頼感を与えるデザインのテンプレートを選び、ECサイトであれば、商品が魅力的に見えるデザインのテンプレートを選ぶと良いでしょう。Studioのテンプレートギャラリーで、様々なデザインのテンプレートを確認し、最適なものを選びましょう。
テンプレートをベースに、自分のWebサイトに合わせてカスタマイズすることも可能です。テキストや画像、カラーなどを変更することで、オリジナリティあふれるWebサイトを作成できます。Studioの直感的な操作性により、簡単にカスタマイズできます。
参考事例:Studioで作られた素晴らしいWebサイト集
実際にStudioで作成されたWebサイトを見ることで、デザインのヒントを得ることができます。以下に、いくつかの参考事例を紹介します。[1] これらのサイトは、デザインだけでなく、機能性やユーザービリティにも優れています。それぞれのサイトのデザインの特徴や、どのようなターゲット層を意識しているのかなどを分析することで、自分のWebサイトのデザインに役立つ多くのインスピレーションを得られるでしょう。
さらに、[2] や [3] などのサイトでは、Studioで作成された様々なWebサイトの事例が紹介されています。これらの事例を参考に、自分のWebサイトのデザインをブラッシュアップしていきましょう。 これらのサイトでは、様々な業種や規模のWebサイトが紹介されているため、自身のニーズに合ったデザインの参考を見つけられるはずです。
StudioでWebサイトを作成する際には、これらの参考事例を参考に、ユーザーにとって魅力的で使いやすいデザインを追求しましょう。 デザインは、Webサイトの成功に大きく影響を与える重要な要素です。 時間をかけて検討し、最適なデザインを目指しましょう。
筆者のコメント
弊社でもテンプレートをカスタマイズしてサンプルサイトをこちらに用意しています。是非参考にしてください。素材・色味などを変更するだけでも、それなりに雰囲気が異なるホームページを制作することができます。
Studioの弱点と注意点:制作前に知っておくべきこと
SEO対策:StudioのSEO機能と対策のポイント
StudioはSEO対策に特化した機能は備えていませんが、基本的なSEO対策は可能です。ページタイトルやメタディスクリプション、altテキストの設定は手動で行う必要があります。[1] そのため、SEO対策を効果的に行うには、以下の点に注意しましょう。
筆者のコメント
正直、プロ目線ではSEO対策における不自由を感じますが、基本的な機能は備わっています。またStudioでもSEO上位を獲得した事例はありますので、よっぽどのことがない限り、StudioでSEO対策面で心配していただく必要はありません。
- キーワード選定の徹底:ターゲット層が検索しそうなキーワードを事前にリサーチし、タイトル、見出し、本文に自然な形で含めることが重要です。単純なキーワード詰め込みは逆効果となるため、注意が必要です。
- 内部リンクの活用:サイト内の関連ページへの内部リンクを効果的に貼ることで、ユーザーの滞在時間増加と、検索エンジンによるサイト構造の理解を促します。関連性の高いページ同士を繋げることで、サイト全体のSEO効果を高められます。
- 外部からの被リンク獲得:他のウェブサイトからStudioで制作したサイトへのリンクを獲得することも重要です。質の高いサイトからの被リンクは、検索順位向上に大きく貢献します。
- サイトマップの提出:Google Search Consoleにサイトマップを提出することで、検索エンジンがサイト全体を効率的にクロールし、インデックスに登録しやすくなります。これにより、検索エンジンへの可視性を高められます。
- モバイルフレンドリー:Studioはレスポンシブデザインに対応しているので、基本的にはモバイルフレンドリーなサイトが作成できますが、表示確認は必ず行いましょう。モバイルでの表示が崩れていると、ユーザー体験が悪化し、SEOにも悪影響を及ぼします。実際の端末で表示確認ができることが理想です。
- ページ速度の最適化:画像の最適化や不要なプラグインの削除などを行い、ページの読み込み速度を向上させることで、ユーザー体験の向上とSEO効果の向上が期待できます。[2]
Studio単体でのSEO対策には限界があるため、Google Search ConsoleやGoogle Analyticsなどのツールを活用し、サイトの状況を分析し、継続的な改善を行うことが重要です。
カスタマイズの限界:自由度と制約を理解する
Studioはノーコードツールとして、直感的な操作でWebサイトを作成できますが、カスタマイズには限界があります。高度なカスタマイズや独自の機能追加は困難です。[3] そのため、以下のような点を理解しておく必要があります。
- デザインテンプレートへの依存:Studioは豊富なテンプレートを提供していますが、それらに依存したデザインになりがちです。完全にオリジナルのデザインを目指す場合は、HTML/CSSなどの知識が必要になる場合があります。
- 機能の制限:Studioは多くの機能を提供していますが、全てのニーズに対応できるわけではありません。特定の機能が必要な場合は、他のツールとの連携や、開発者への依頼が必要となる可能性があります。
- コード編集の制限:Studioでは、HTMLやCSSのコードを直接編集することはできません。デザインや機能のカスタマイズには、Studioが提供する機能の範囲内で対応する必要があります。
Studioの機能範囲内で実現可能なデザインと機能に絞り込み、計画的に制作を進めることが重要です。
サポート体制:困ったときの解決策
Studioは、充実したサポート体制を提供しています。[4] ヘルプセンターには、よくある質問や操作方法に関するチュートリアルが豊富に用意されており、多くの疑問を解決できるでしょう。さらに、メールやチャットによるサポートも提供されているため、困った際にはすぐに相談できます。
ただし、サポート対応のスピードや内容には、多少のばらつきがある可能性も考慮しておきましょう。緊急性の高い問題や複雑な問題については、事前に問い合わせ内容を整理し、明確に伝えることが重要です。
Studioのコミュニティも活用することで、ユーザー同士の情報交換や助け合いが可能になります。同様の課題に直面しているユーザーからの解決策を得られる可能性もあります。
Studioの可能性:今後のアップデートとコミュニティ情報
Studioの最新情報:今後のアップデート予定
Studioは常に進化を続けており、ユーザーからのフィードバックを基に、定期的にアップデートが行われています。公式ブログやプレスリリースなどをチェックすることで、最新のアップデート情報を入手できます。例えば、[1]で発表されているように、Studioは事業拡大に向けたリブランディングを行い、「すべての創造者のための器」というブランドビジョンを掲げています。これは、今後のアップデートにおいて、より多くの機能追加や使いやすさの向上に繋がることを示唆しています。具体的にどのような機能が追加されるかは公式発表を待つ必要がありますが、ユーザーエクスペリエンスの向上や、より高度なWebサイト制作を可能にする機能が期待されます。
また、[2]の記事では、Studioの爆速アップデートについて言及されています。頻繁なアップデートによって、ユーザーは常に最新技術や機能を利用できる環境にあり、Webサイト制作の効率化や、よりクリエイティブな表現が可能になるでしょう。これらのアップデート情報は、Studio公式のブログやコミュニティサイトで確認できますので、定期的にチェックすることをおすすめします。常に最新情報を入手することで、Studioを最大限に活用し、Webサイト制作のスキルアップに役立てることができます。
Studioコミュニティ:ユーザー同士で情報交換と交流
Studioには活発なコミュニティが存在し、ユーザー同士の情報交換や交流が行われています。公式のコミュニティサイト[3]では、困った時の質問、制作事例の共有、最新情報に関する議論など、様々な活動が行われています。他のユーザーと交流することで、新たな制作手法を発見したり、自身のスキルアップに繋がるヒントを得たりすることができます。また、コミュニティ内では、Studioのエキスパートによるサポートも受けられる場合があります。積極的にコミュニティに参加することで、Studioの使い方に関する知識を深め、より効率的なWebサイト制作が可能になります。
さらに、[4]の記事では、STUDIO Community Japanのリニューアルについて触れられています。リニューアルされたコミュニティは、より使いやすく、情報収集や交流が容易になっていると考えられます。積極的にコミュニティに参加し、ユーザー同士の意見交換や情報共有を通じて、Studioの可能性をさらに広げていきましょう。
Studioの未来:Webサイト作成の進化
Studioは、ノーコードツールとしてWebサイト作成の常識を覆し、誰でも簡単にWebサイトを制作できる環境を提供しています。しかし、その可能性は、現状にとどまりません。今後のアップデートによって、AIによるデザイン提案機能や、より高度なSEO対策機能などが追加される可能性があります。また、他サービスとの連携強化も期待でき、より幅広い用途での活用が期待されます。Studioの進化は、Webサイト作成の民主化、そしてクリエイティブな表現の幅を広げることに貢献するでしょう。
Studioの未来は、ユーザーである私たちの手によって形作られます。積極的にフィードバックを送ったり、コミュニティに参加したりすることで、Studioの進化に貢献し、より良いWebサイト作成ツールを共に創り上げていくことができます。Studioの可能性は無限大であり、今後の発展に期待しましょう。
まとめ|Studio活用で爆速で高品質なホームページを作成しよう!
本記事では、ノーコードツール「Studio」を活用したWebサイト作成について、その魅力や基本的な使い方、活用事例、料金プランについて解説しました。Studioを使えば、コーディングの知識がなくても直感的な操作で高品質なWebサイトを作成できるため、個人事業主や小規模ビジネスのオーナーにとって大きな助けとなるでしょう。
特に、豊富なテンプレートやドラッグ&ドロップでのデザイン編集機能により、誰でも短時間で見栄えの良いサイトを作成できるのが魅力です。また、無料プランから始められるため、まずは試してみて、自分に合ったプランを検討するのもおすすめです。
とはいえ、Studioにもカスタマイズの限界やSEO対策の制約があるため、用途に応じた選択が重要です。自社サイトの目的や必要な機能を明確にし、最適なツールとしてStudioを活用してみてください。
今後もStudioのアップデートや最新情報をチェックしながら、効果的なWebサイト運用を目指していきましょう!その他にもSNSで最新情報やブログ更新情報を発信しているので、ぜひフォローをお願いします。質問や相談があればDMもお気軽にどうぞ。




コメント